Welcome Screen block is so nice block to add at the start of your form. It would be great for your users to explain your form purpose at the welcome screen.
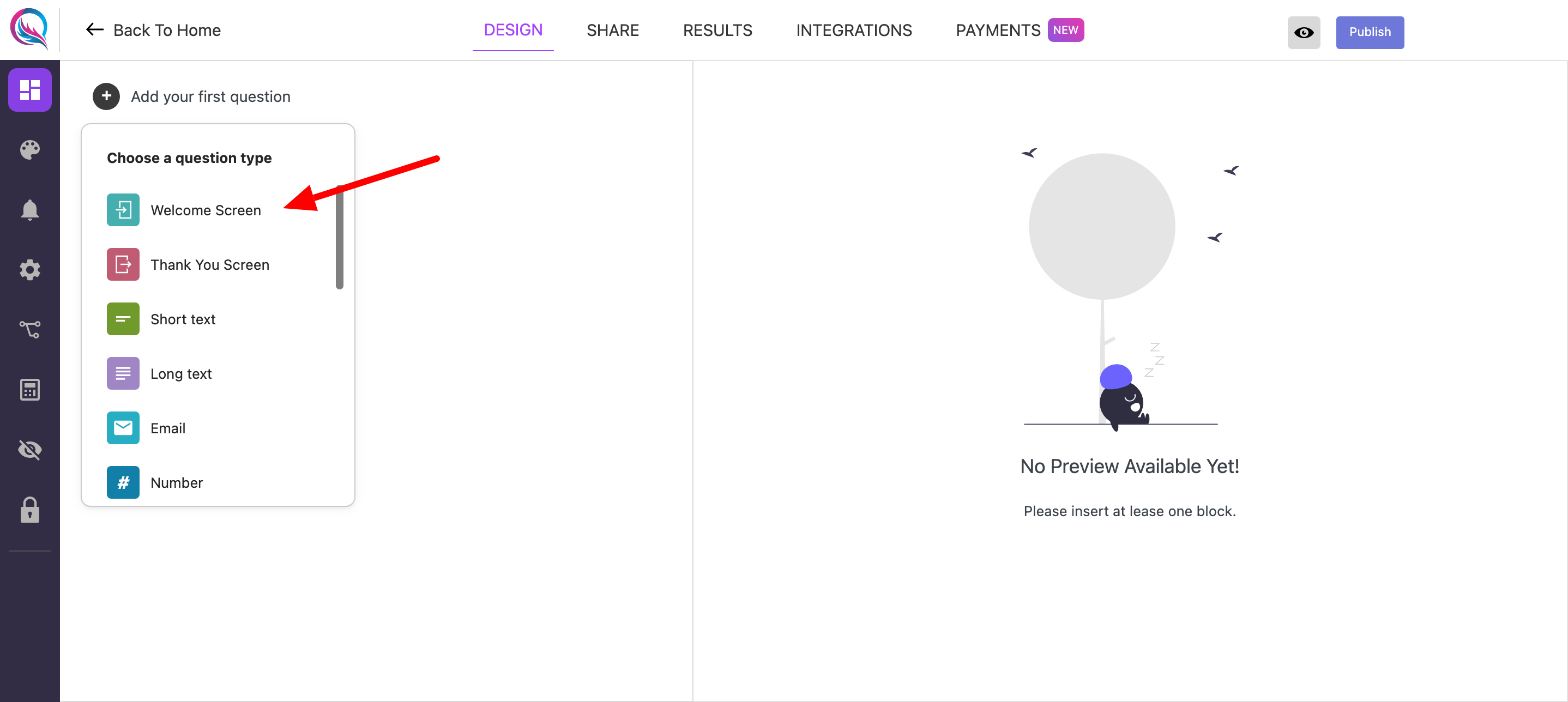
1- To add a welcome screen, go to your form and click the plus icon:
You can add only one welcome screen at your form.
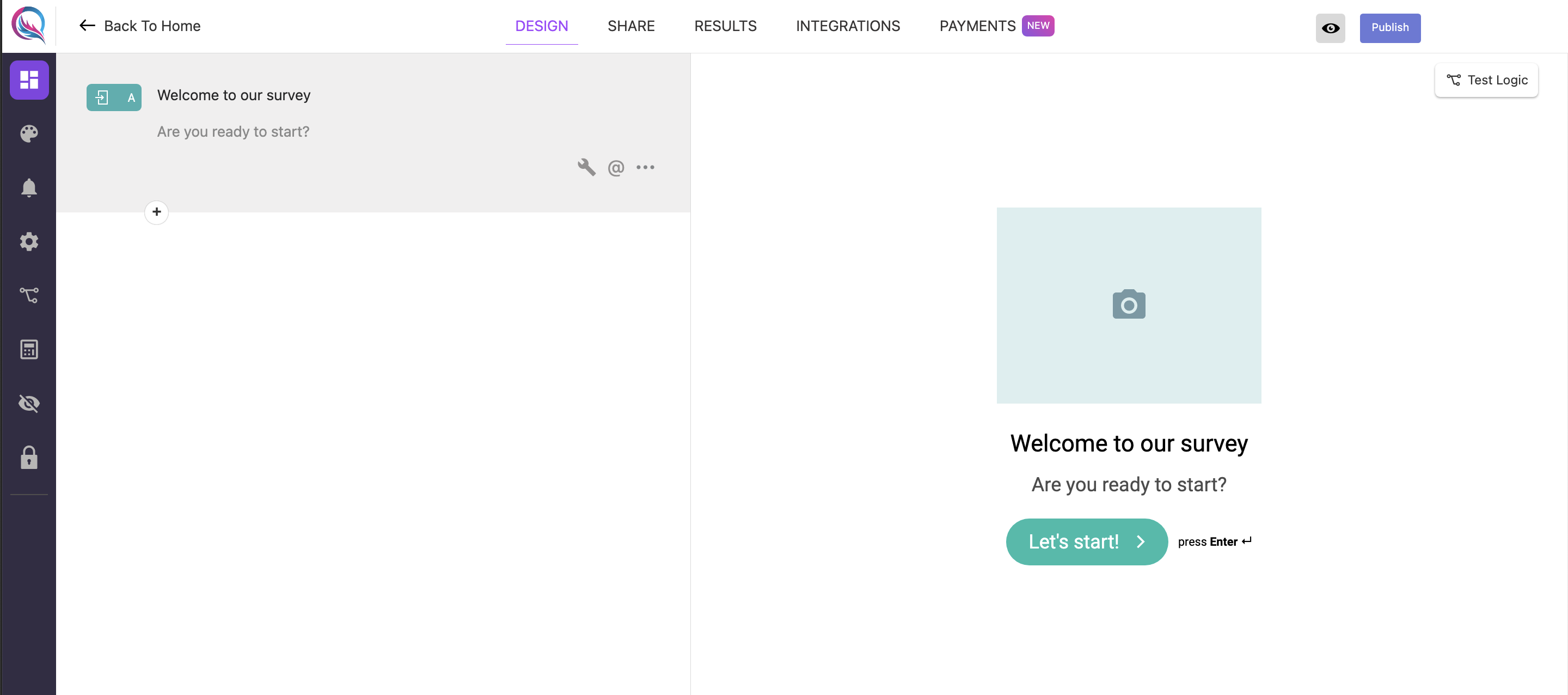
2- Now, you are able to add a label to your welcome screen where it says “Type question here”, you can also add a description if you would like to add:
3- You can adjust the welcome screen settings after clicking on its settings icon:
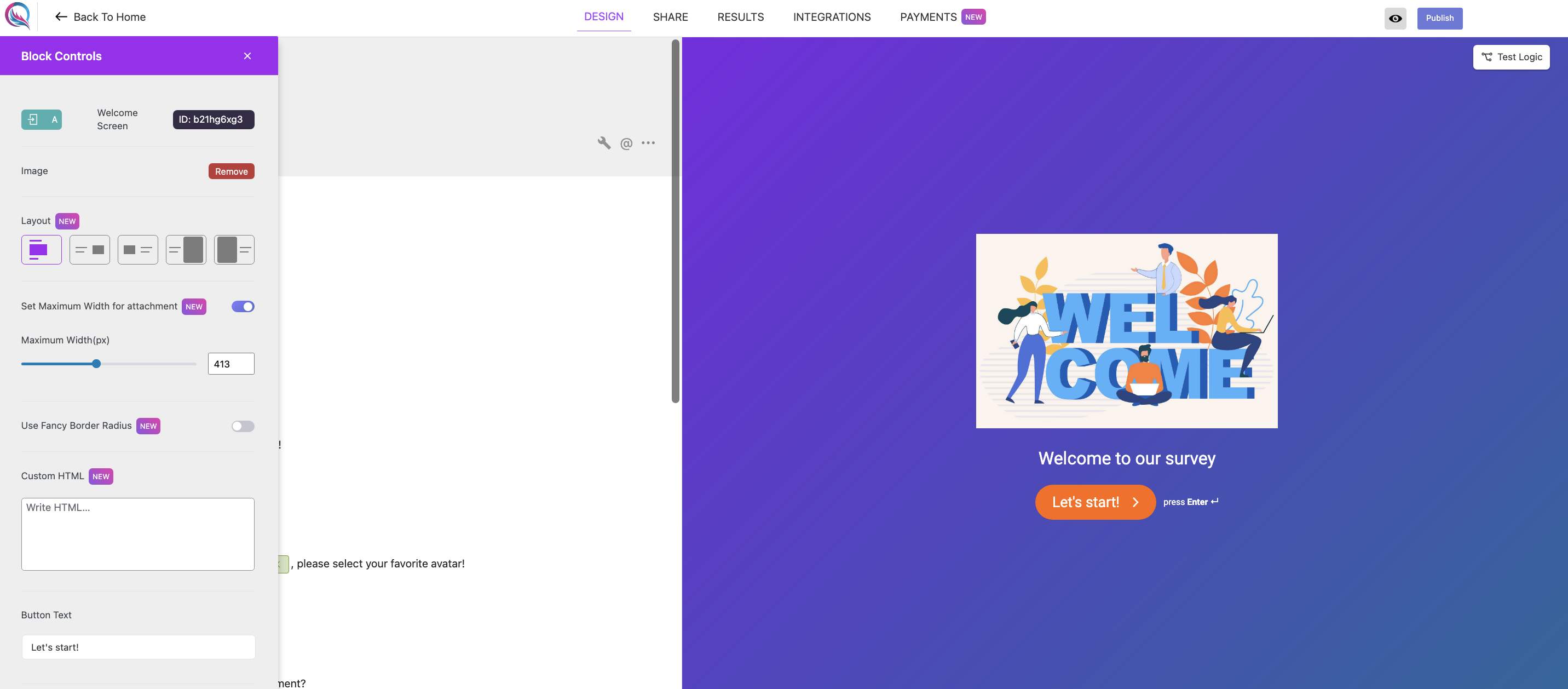
4- After clicking on the settings icon, a side modal should appear to control the welcome screen settings:
Block Settings
- Image: Using this option, you can upload an image to your welcome screen block.
- Layout: Using this option, you can control the layout for your welcome screen to control the way your image is presented. You can control the image maximum width as well.
- Custom HTML: Using this option, you can add any custom html tags you need to add at your welcome screen.
- Button Text: Using this option, you can change the button text of your welcome screen. The default is “Let’s start”.
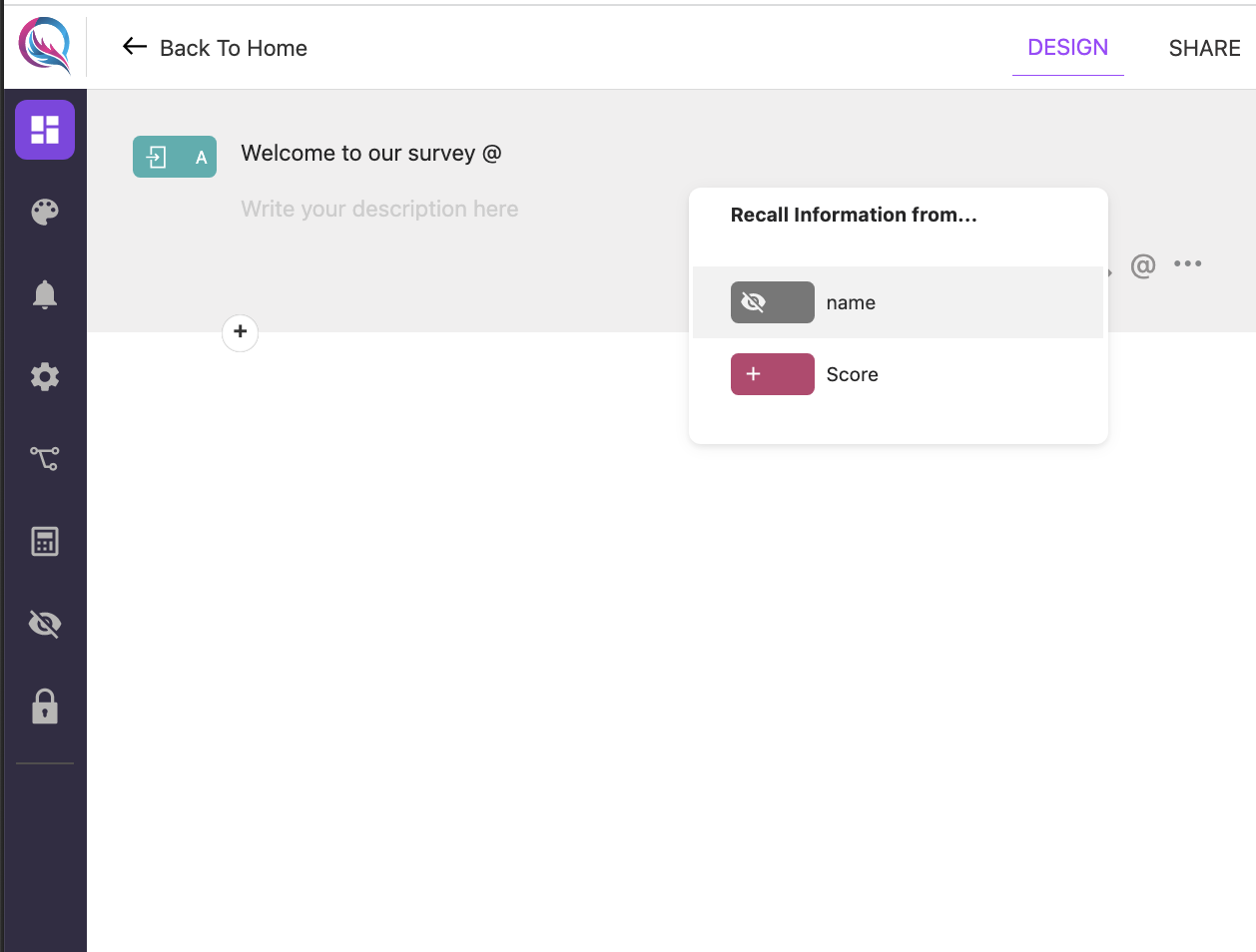
Recall Information
To recall information you can click on “@” at the block toolbar or you can type “@” in the block editor.
Since no question is before the welcome screen, you can only use this “Recall Information” feature to access calculator variables or hidden fields: