Overview
Quill Forms Webhooks integration allows you to automatically send form submission data to external services via HTTP requests. This powerful feature enables seamless integration with third-party applications, APIs, and services whenever a form is submitted, saved, or partially submitted.

Configuration Interface

Connection Setup
Connection Name
Assign a descriptive name to your webhook connection for easy identification in your form settings. The default naming convention is “Connection #1”, “Connection #2”, etc.
Trigger Events
Configure when the webhook should be executed:
- Submission: Fires when a user completes and submits the entire form
- Saving the form: Triggers when the form is saved (useful for draft functionality)
- Partial Submission: Executes when a user submits an incomplete form
Request Configuration
Request URL
Specify the endpoint where form data will be sent. The URL field supports:
- Static URLs (e.g.,
https://api.example.com/webhook) - Dynamic URLs with merge tags for personalization
- Rich text editing with merge tag insertion capabilities
Request Method
Select the HTTP method for your webhook request:
- POST (default and most common)
- GET
- PUT
- PATCH
- DELETE
Request Headers
Configure custom HTTP headers for authentication and content specification:
- Add key-value pairs for headers
- Support for dynamic values using merge tags
- Common headers include:
Authorization: For API authenticationContent-Type: Specify content formatUser-Agent: Custom user agent strings- Custom headers as required by your endpoint
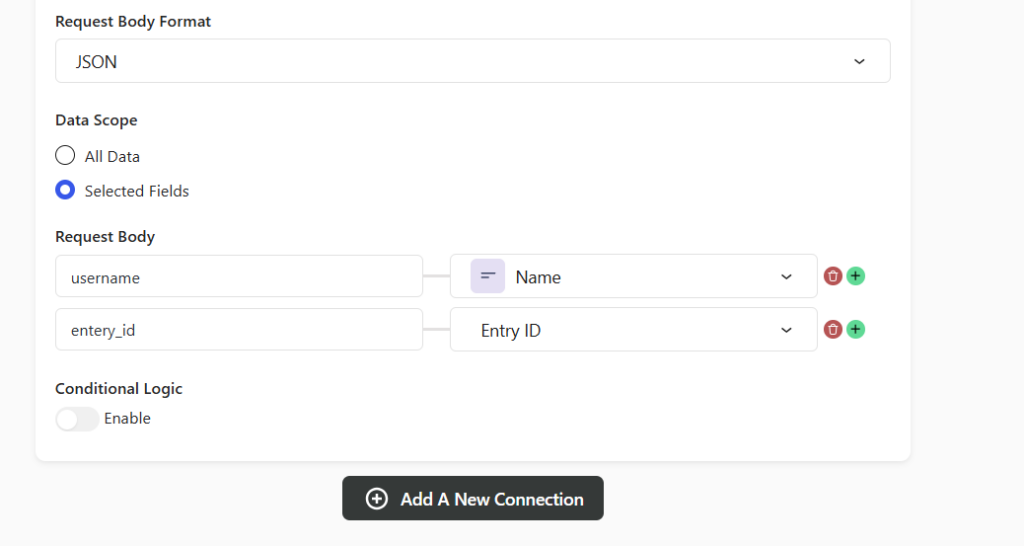
Request Body Format
Choose how the data should be formatted:
- JSON (default): Sends data as JSON payload
- Form Data: Sends data as application/x-www-form-urlencoded
- Raw: Send custom formatted data
Request Body Mapping
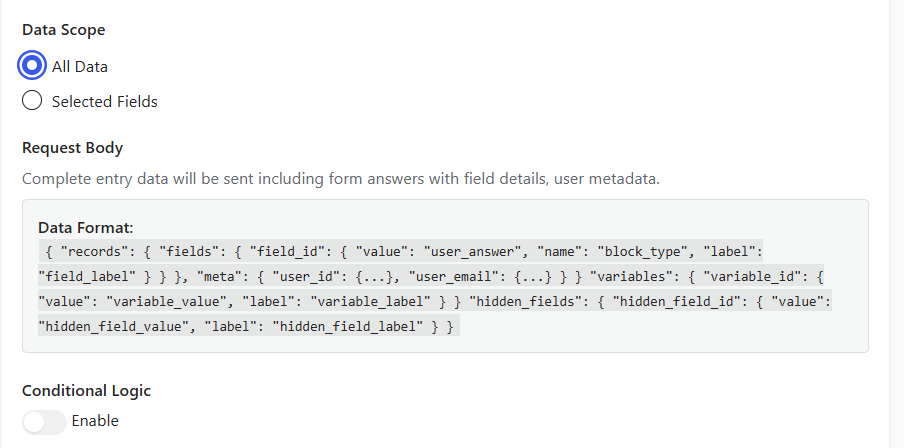
Data Scope:
For the ‘All Data’ option: All form data will be sent, formatted as shown in the image.

For the ‘Selected Fields’ option: Only the fields you choose will be included in the submission, instead of sending all form data.

Map form fields to request body keys:
- Key: The parameter name in the request body
- Value: Select from available form fields or merge tags
- Support for system fields:
- Entry ID: Unique identifier for each submission
- Form Name: The title of the form
- Submission Time: Timestamp of submission
- Custom field values from your form
Advanced Features
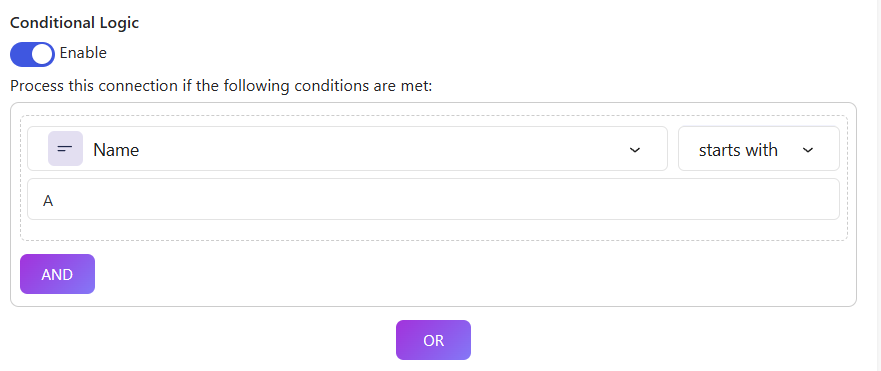
Conditional Logic

Enable conditional webhook execution based on form responses:
- Add conditions to control when webhooks fire
- Support for multiple conditions with AND/OR logic
- Useful for routing different responses to different endpoints
Management Actions
Connection Controls
- Run Manually: Test the webhook connection immediately
- Delete Connection: Remove the webhook configuration
Dynamic Content Support
The webhook system supports merge tags for dynamic content insertion:
- Field values
- System information like entry id and form name.
- Date/time stamps like submission date
Use Cases
CRM Integration
Send lead information directly to your CRM system when forms are submitted.
Email Marketing
Add subscribers to email lists automatically based on form submissions.
Analytics and Tracking
Send conversion data to analytics platforms for tracking.
Custom Business Logic
Trigger custom workflows in your application based on form responses.
Notification Systems
Send real-time notifications to team communication tools like Slack or Discord.
Best Practices
Security
- Always use HTTPS endpoints for sensitive data
- Implement proper authentication headers
- Validate webhook sources on the receiving end
Error Handling
- Set up proper error monitoring on your webhook endpoints
- Consider implementing retry logic for failed requests
- Log webhook activities for debugging purposes
Performance
- Keep webhook endpoints responsive to avoid timeouts
- Consider using queue systems for heavy processing
- Monitor webhook execution times regularly
Testing
- Use the “Run Manually” feature to test configurations
- Test with various form data scenarios
- Verify data mapping accuracy before going live
Troubleshooting
Common Issues
- Connection timeouts: Check endpoint availability and response times
- Authentication failures: Verify API keys and authentication headers
- Data format errors: Ensure request body format matches endpoint expectations
- Missing data: Verify field mapping and merge tag syntax
Debugging Tips
1- Test endpoints independently before integrating with QuillForms
2- Check Quill Forms logs for webhook execution details from Quill Forms dashboard -> System -> Logs
3- Use tools like ngrok for local endpoint testing




