Adding the Number Field
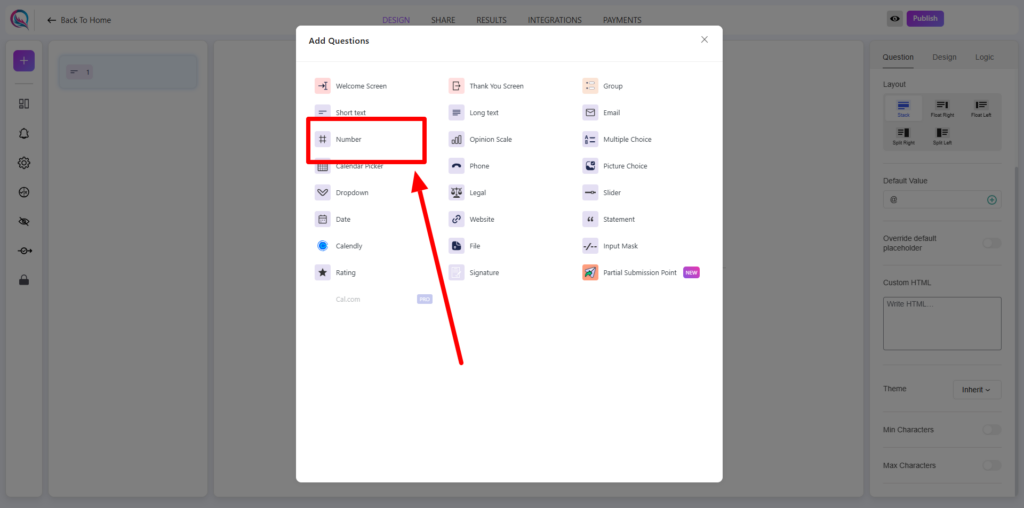
To begin, click on the “+” icon to add a new block to your form. From the list of available options, select Number.

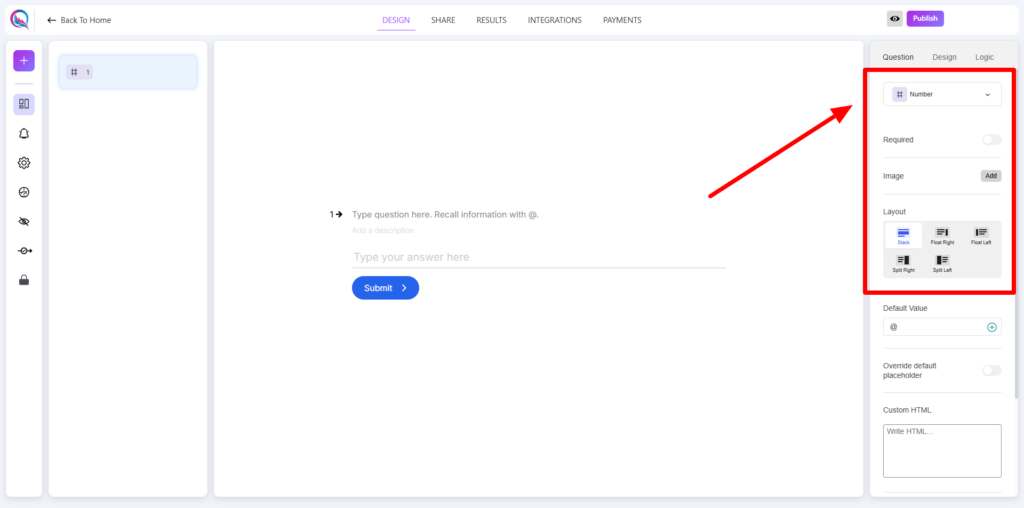
Field Customization
- Required (on/off): Enable this option to make number input mandatory.
- Add Image: Attach an image to the field if needed.
- Layout: Adjust the placement and alignment of the field.

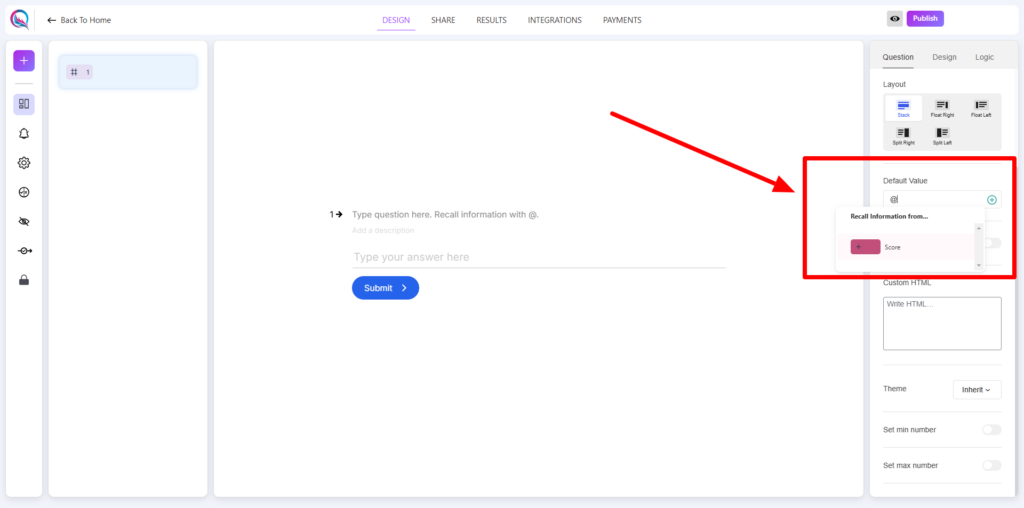
Default Value: Prepopulate the field with a default score value.

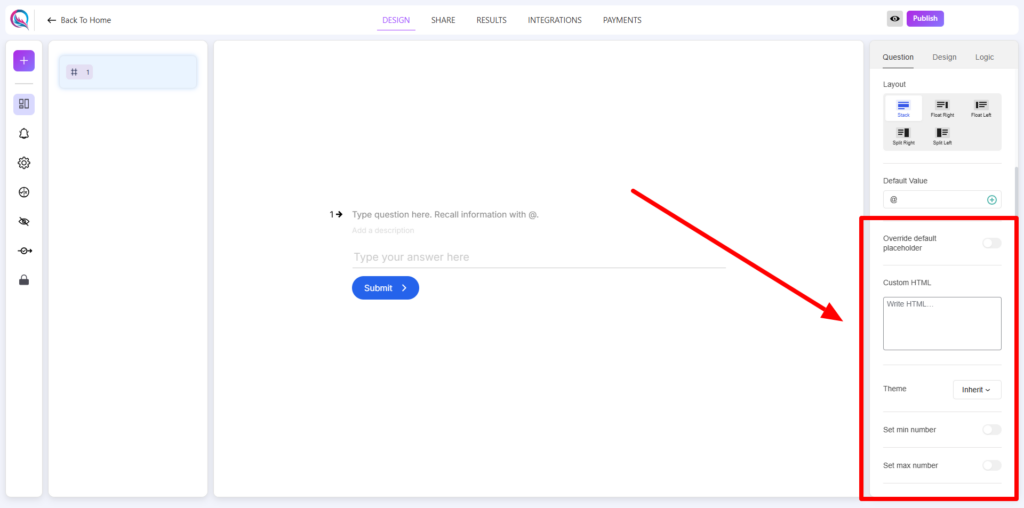
- Override Default Placeholder: Customize the placeholder text displayed in the field.
- Custom HTML: Insert custom HTML elements to enhance functionality or styling.
- Theme (inherit/override): Choose whether to inherit the global theme or override it with specific settings.
- Set Min Number: Define the minimum allowable number input.
- Set Max Number: Define the maximum allowable number input.

Best Practices
- Use Required to ensure users provide a valid numeric input.
- Utilize Default Value when a predefined numerical score is needed.
- Set Min and Max Number values to control the range of accepted inputs.
- Override Default Placeholder to guide users on the expected format.
- Use Custom HTML and Theme Override to maintain design consistency.
The Number Field allows users to input and validate numeric values efficiently while offering flexibility through customization options.




