Design & Styling Options:
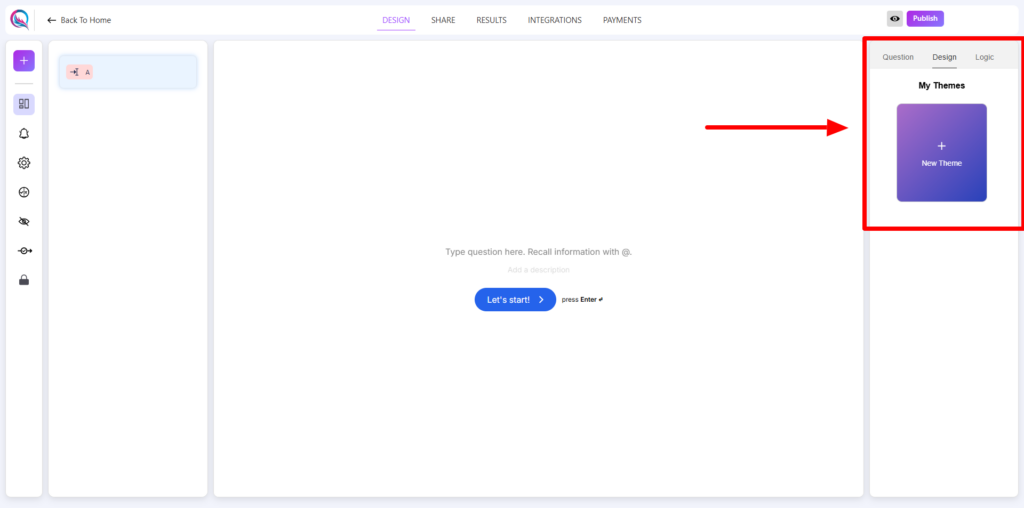
- My Theme: Apply a pre-defined theme to maintain consistency across all form elements.

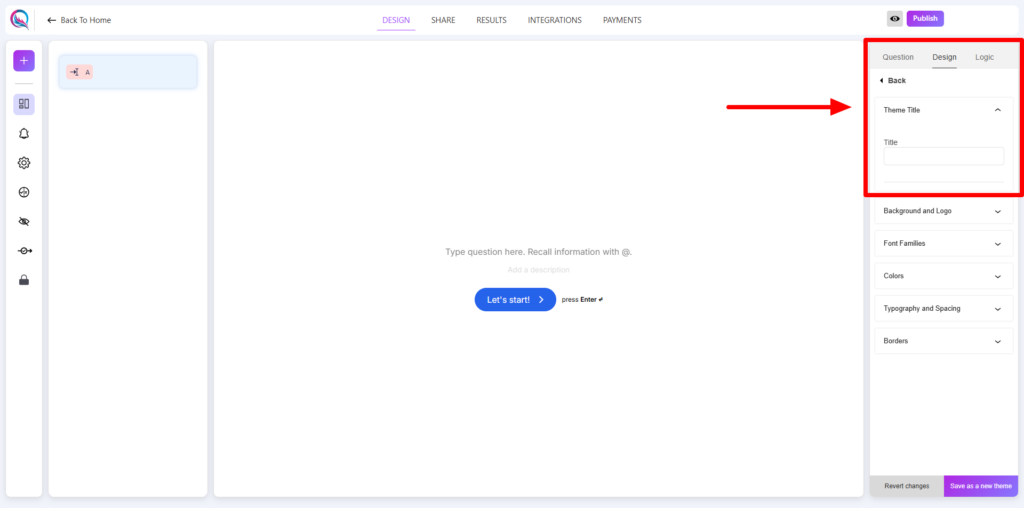
Theme Title: Define a title that represents the selected theme.

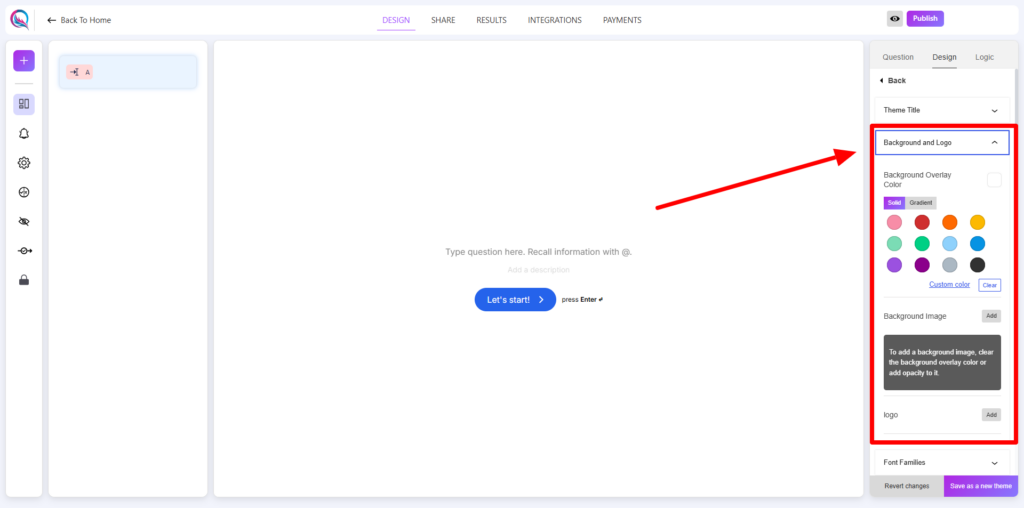
Background and Logo:
- Background Overlay Color: Adjust the overlay color to enhance readability.
- Background Image: Upload a custom background image for a more personalized look.
- Add Logo: Include your brand’s logo to reinforce identity.

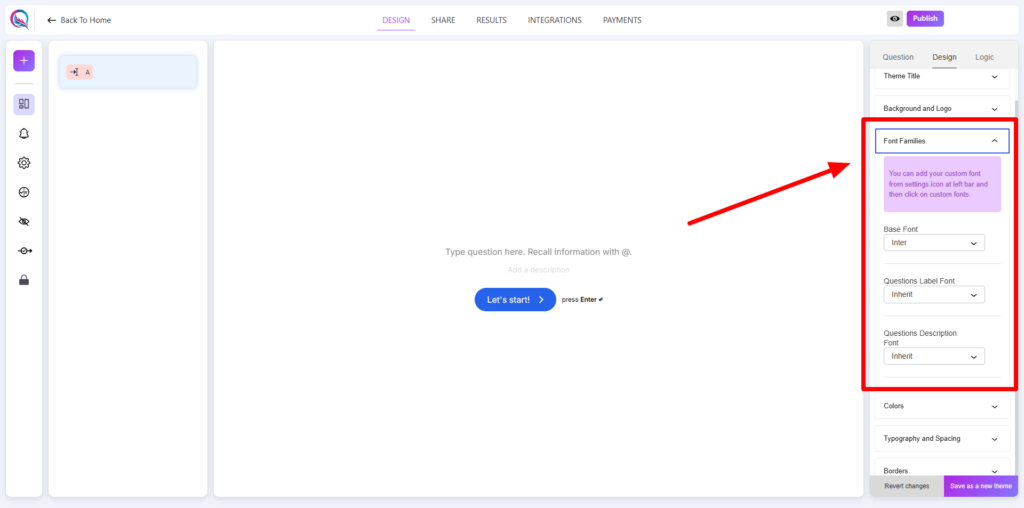
Font Customization:
- Base Font: The primary typeface applied to all text elements, ensuring a cohesive and professional appearance.
- Questions Label Font: Defines the font style used for question labels, making them stand out for better readability.
- Questions Description Font: Customizes the font for additional question descriptions, enhancing clarity and instructional guidance.

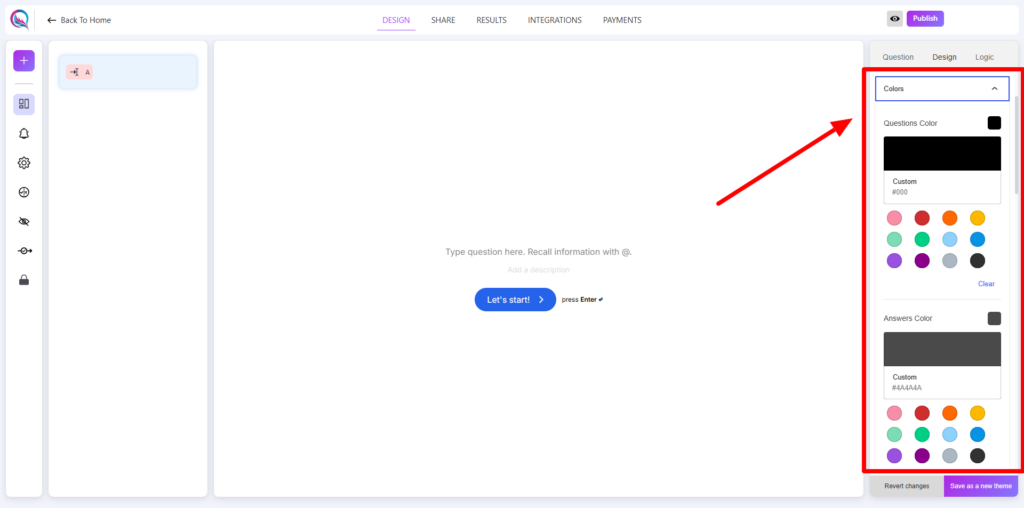
Color Customization:
- Questions Color: Sets the color of question labels to improve visibility and aesthetics.
- Answers Color: Defines the text color for user responses, ensuring readability.

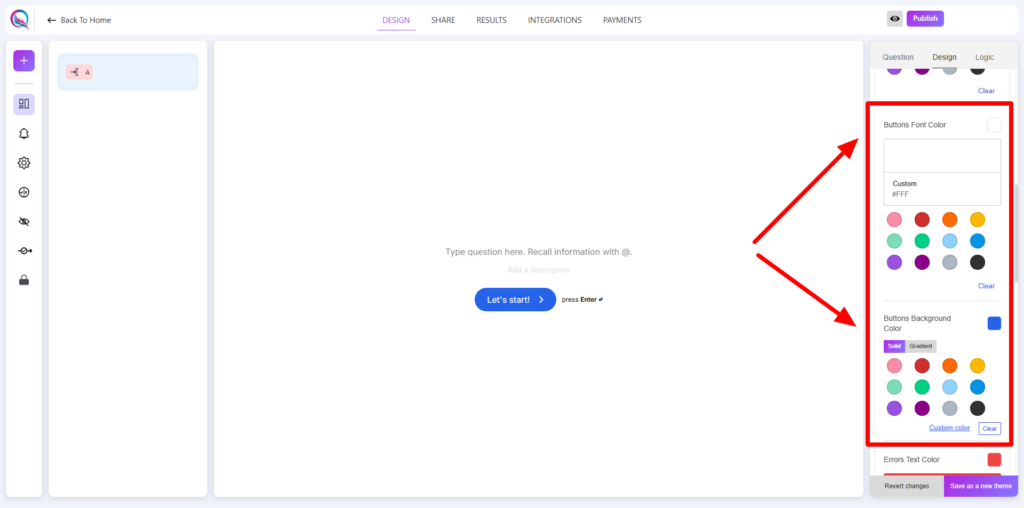
- Buttons Font Color: Customizes the text color of buttons for a clear and engaging call-to-action.
- Buttons Background Color: Sets the background color of buttons to match branding or improve contrast.

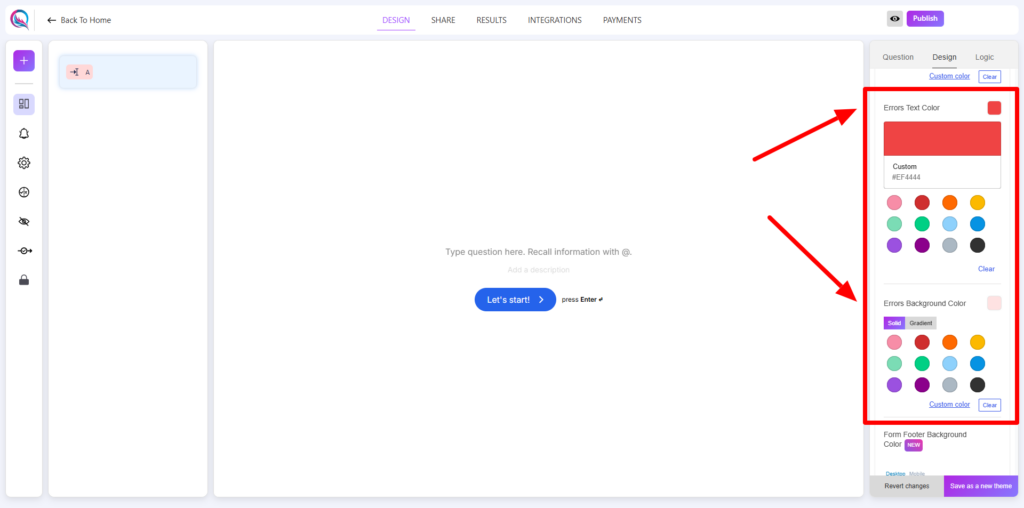
- Errors Text Color: Highlights error messages in a distinct color to grab attention.
- Errors Background Color: Adds a background color to error messages for better visibility.

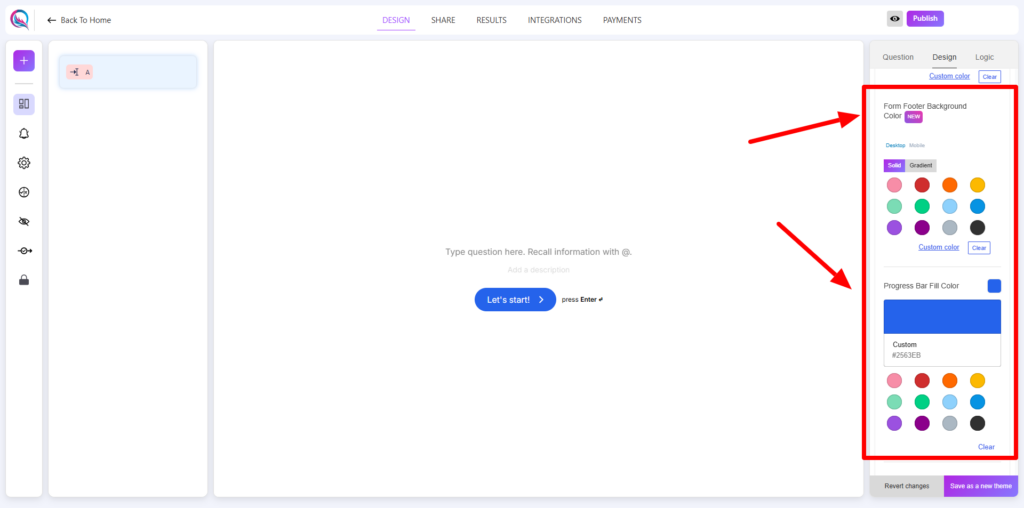
- Form Footer Background Color: Customizes the background color of the form footer for a polished look.
- Progress Bar Fill Color: Defines the fill color of the progress bar to visually indicate completion status.

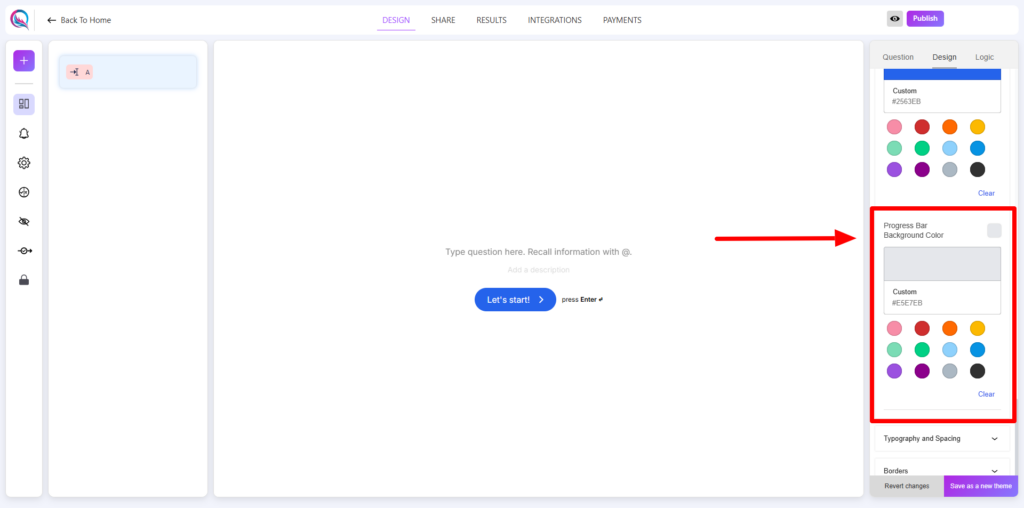
Progress Bar Background Color: Sets the background color of the progress bar to ensure contrast and visibility.

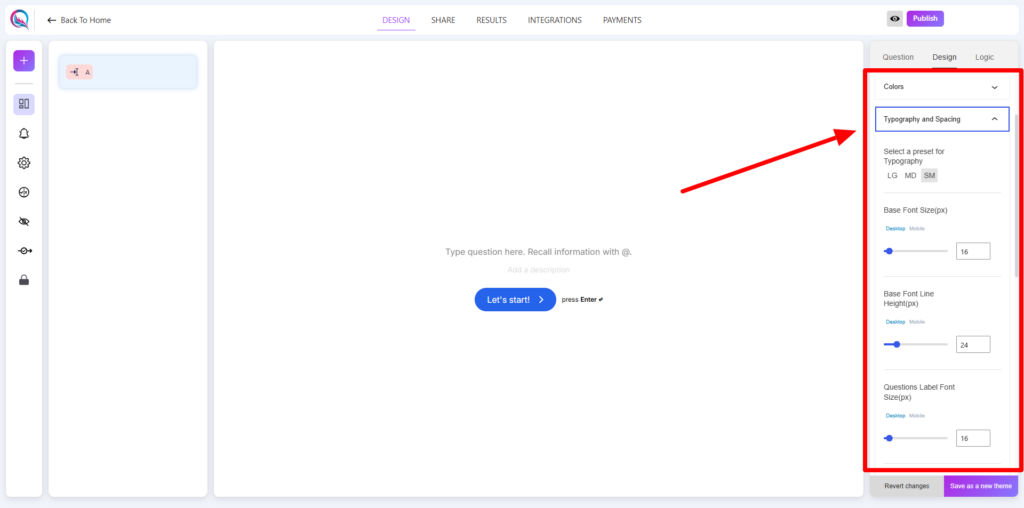
Typography & Spacing:
- Select a Preset for Typography: Choose from predefined typography settings for consistency and ease of styling.
- Base Font Size: Defines the default font size for the text throughout the form.
- Base Font Line Height: Controls the spacing between lines of text for better readability.
- Questions Label Font Size: Adjusts the font size of question labels to make them prominent.

- Questions Label Line Height: Sets the vertical spacing between lines of question labels.
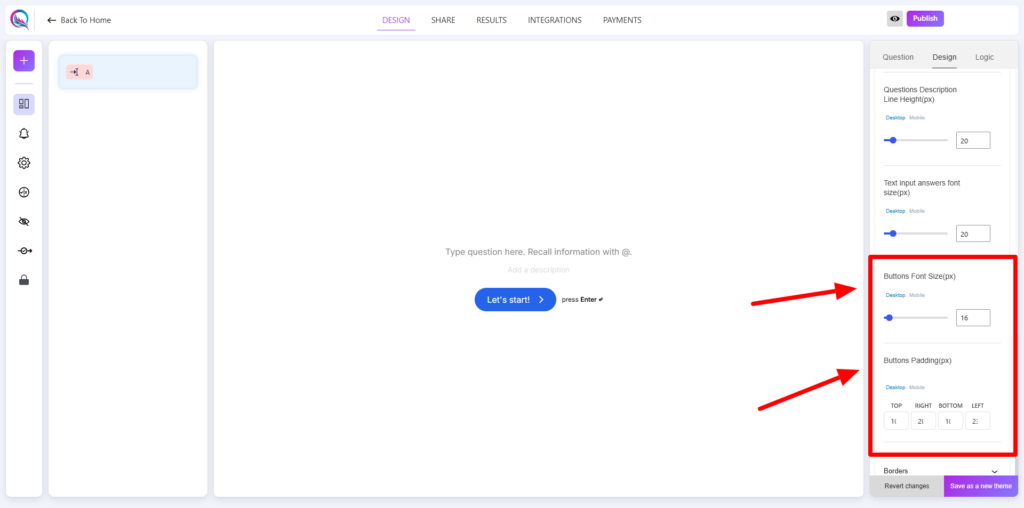
- Questions Description Font Size: Customizes the font size of the question descriptions for clarity.
- Questions Description Line Height: Adjusts the line spacing for descriptions to enhance readability.
- Text Input Answers Font Size: Defines the font size of user input text fields.

- Buttons Font Size: Sets the font size of button text for a balanced design.
- Buttons Padding: Controls the internal spacing within buttons for better proportions.

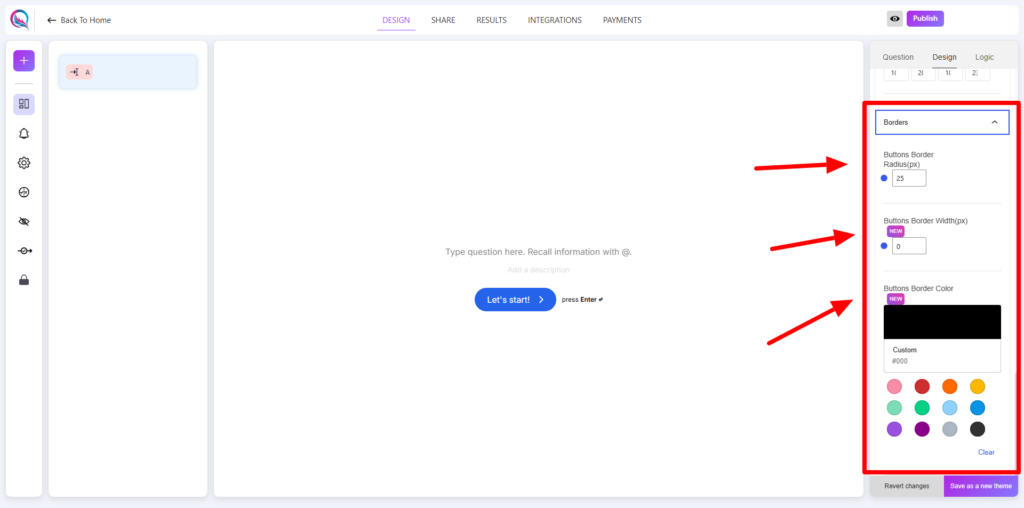
borders:
- Buttons Border Radius: Defines the roundness of button corners to match design aesthetics.
- Buttons Border Width: Adjusts the thickness of button borders.
- Buttons Border Color: Sets the color of button borders to complement the overall theme.