Hidden fields are url parameters that you can access easily in your form. They are useful if you already know the respondent name, email or any other information. You simply pass this data to the url then set up the hidden fields to capture this data.
To use Hidden Fields fields feature, you have to make sure that the “Hidden Fields” add-on is active already:
How do Hidden Fields work?
Simply, hidden fields capture the data or the query string in the url.
For example if your url is like the following:
1- https://example.com?username=john
2- https://example.com#username=john ( If you would prefer to prevent using the query string, you can use a hash instead )
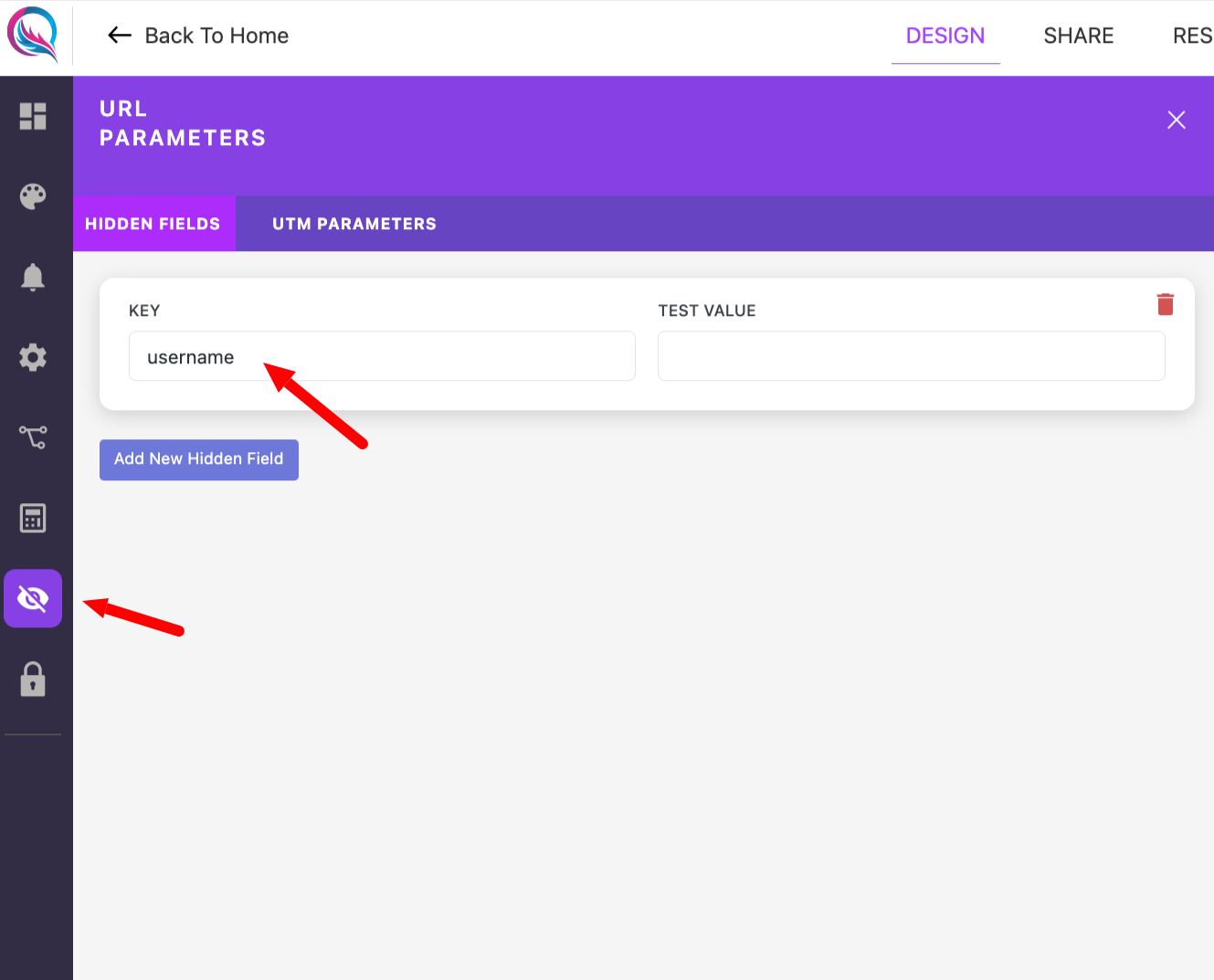
And you need to capture the value of the “username” parameter, you just have to add a hidden field with the key “username” in Quill Forms so it can capture it:
The “Test Value” is just to allow you to test the hidden field in the form builder.
How to use Hidden Fields?
Depending on your use case, you can use the hidden fields in any of the following:
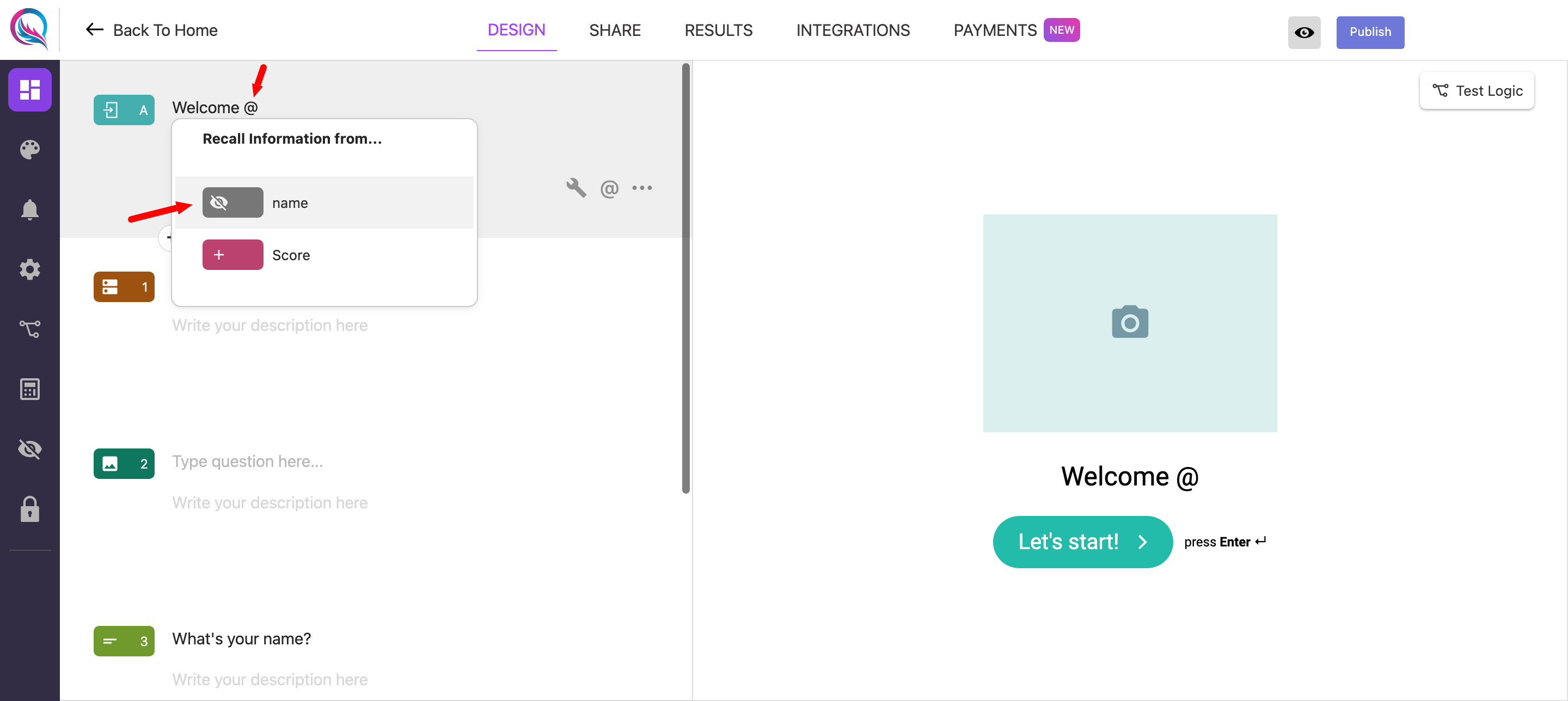
a- You can display the hidden field value immediately to the user:
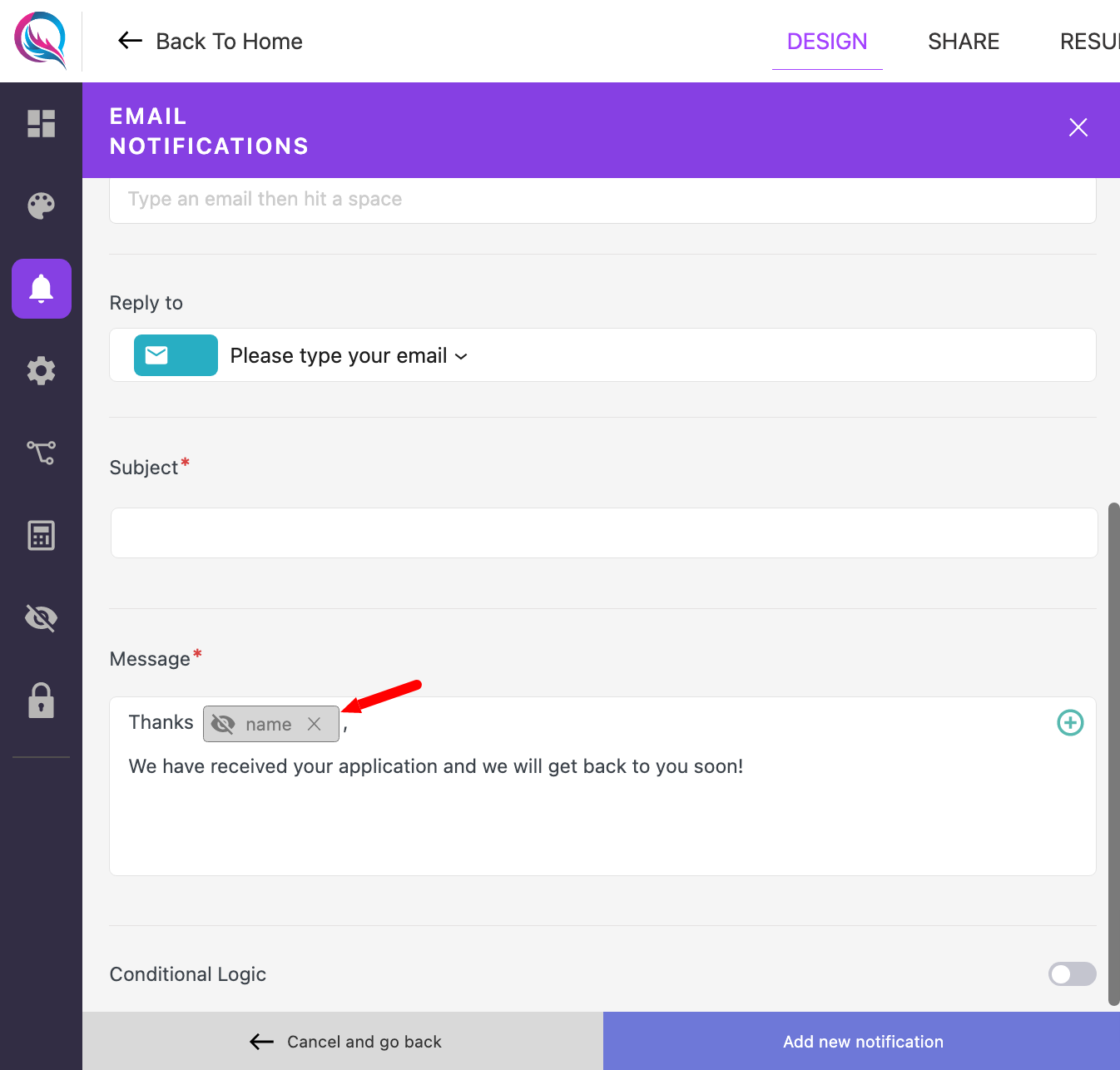
b- You can use them in your email notifications:
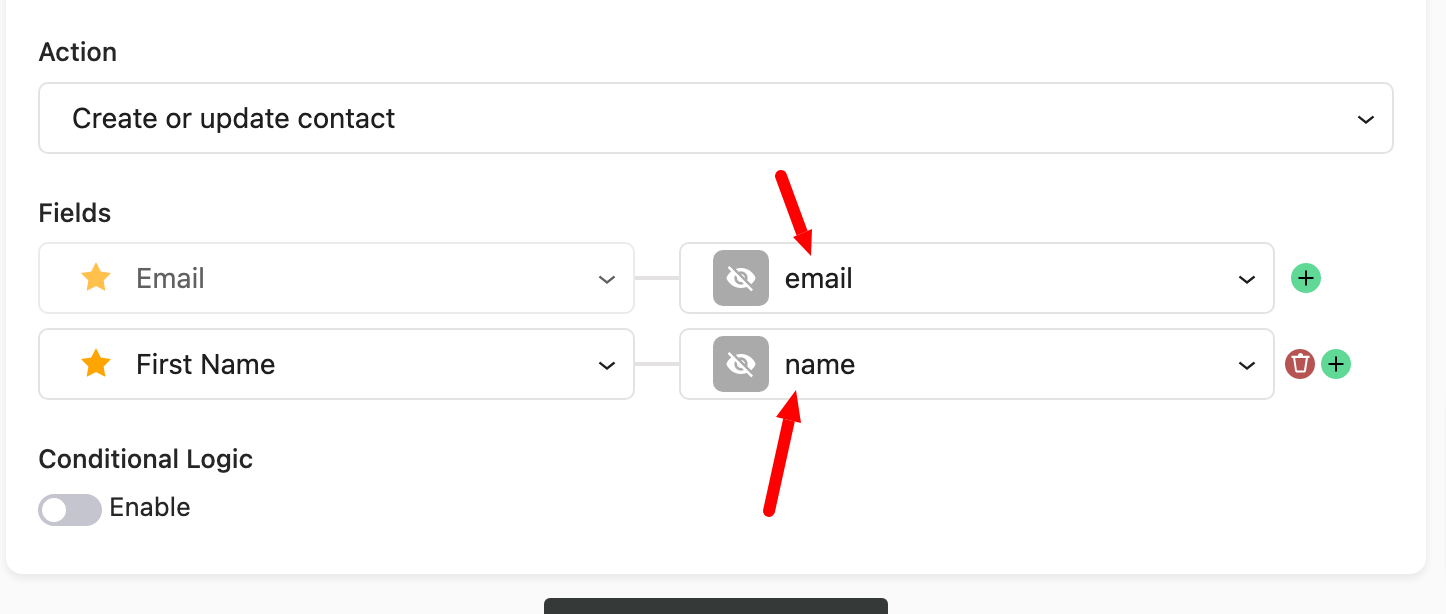
c- You can send the hidden fields to your favorite CRM, Zapier, Make, GoogleSheets or webhooks:
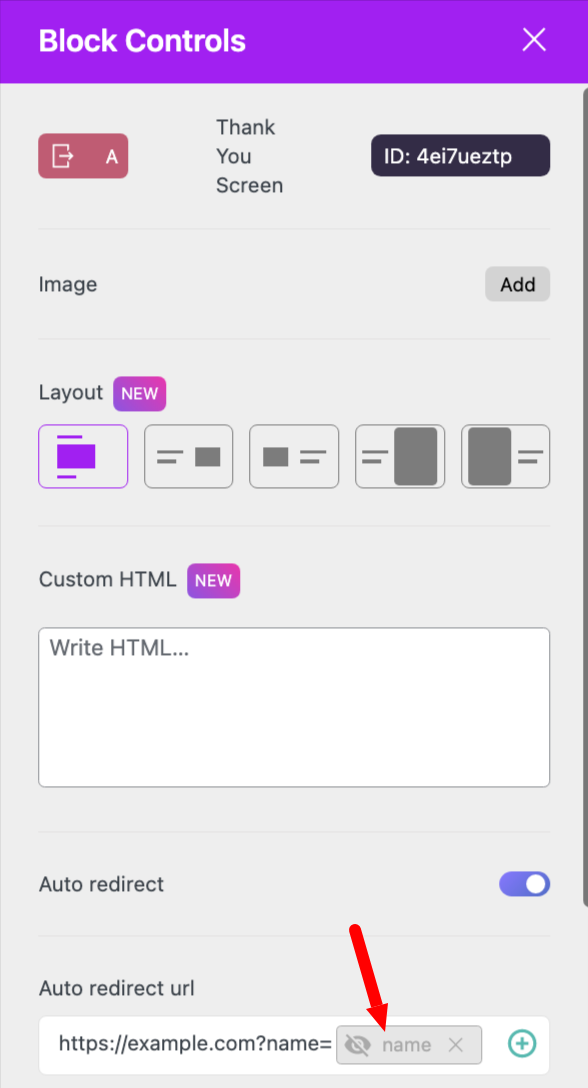
d- You can send the hidden fields in the redirection url at the thank you screen block after the form submission: